Das Theme für den schnellen Einstieg?
Du bist auf der Suche nach dem passenden WordPress Theme? Für einige Projekte habe ich schon Impreza genutzt und möchte euch in diesem Review + Tutorial alles wichtige zum Thema zeigen.
Los Gehts:

Heute stelle ich Euch das Impreza Theme vor. Es ist eines der beliebtesten Themes bei Envato Market (Theme Forest) und das auch zu Recht.
Fangen wir gleich mal an.
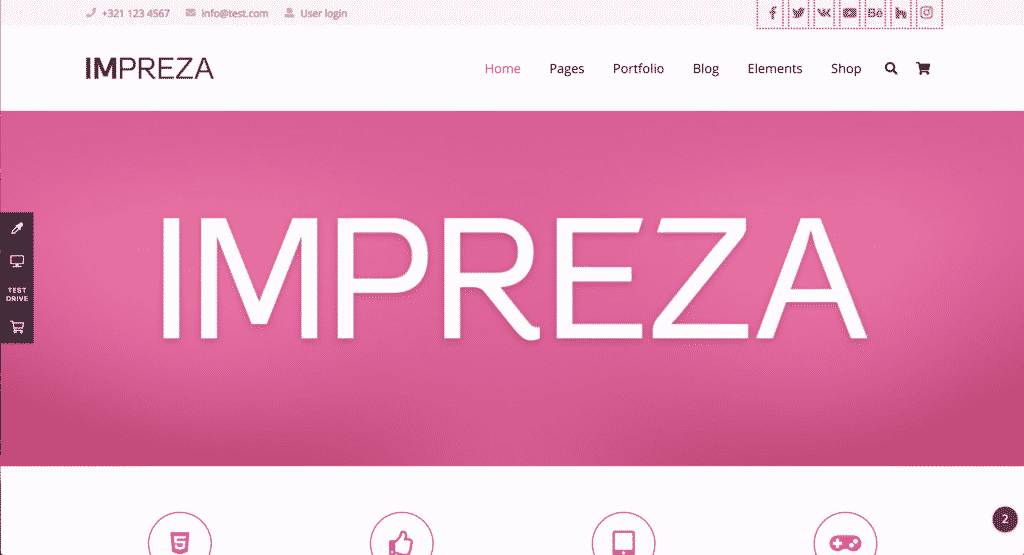
Impreza hat viele schöne Demos am Start.
Sei es die Hauptdemo, wenn Du einen Blog machen möchtest. Oder einfach ein One Page Design. (Eine sehr einfache Seite, die alles auf einen Punkt bringt)
Kleine Shop Designs sind dabei. Sowie Agenturen-Seiten, Restaurants und viele mehr. Wirklich alles, was du brauchst.
Zum Beispiel Fotografie ist hier sehr interessant, für etwas wie eine Portfolio Seite. Das geht alles recht schnell mit Impreza Themes. Die Demos wirken alle sehr gut designed.
Man kann sie einfach importieren nach dem Kauf. Und schon hat man ordentliche Webseiten mit einen wirklich tollen Header und Aufbau.
Vorteile

Gut gefällt mir: Seit 2013 gibt es das Theme schon und wird trotzdem noch ständig mit Update versorgt. Da sind die Entwickler richtig hinterher. Das ist für mich eines der wichtigsten Punkte bei der Auswahl eines Themes.
Der andere wichtige Faktor ist, dass dir eine der vorhandenen Demos gefällt. Gerade wenn du nur eine Website baust und nicht alle Möglichkeiten ausnutzt ist das wichtig. So ist die Seite schnell zusammengebaut und pflegeleicht.
Wie gesagt, es ist toll aufgemacht und die guten Kundenbewertungen sprechen für sich. Ich habe es schon selbst oft genutzt.
Der Visual Composer ist auch einfach zu bedienen, jedoch nicht die erste Wahl unter den Page Buildern. Gerade, weil er mit Shortcodes arbeitet und du dadurch später beim Wechsel zu einen anderen Page Builder oder Theme viel Mehraufwand hast. Dazu findest du auf meiner Seite bald ein schönen Vergleich der besten Page Builder.
Auch der Slider Revolution ist nicht erste Wahl mehr. Generell sind Slider aus SEO Sicht und Mobiler Performance nicht die beste Wahl. Dazu mehr in meinen Mobile SEO Tutorial.
Zum Header Builder: Dieser gefällt mir sehr gut. Er ist intuitiv und du kannst wirklich jede Art von Header schnell und einfach bauen.
Tutorial
Wie du das Impreza Theme installierst und konfigurierst zeige ich dir übrigens in meinen Video. Schaue es dir doch gleich mal an:
Kurz gesagt:
Du gehst unter „Design“. Dann bist du bei „Themes“. Dann gehst auf „Hinzufügen“ und dann suchst du einfach die Datei aus, die Impreza heißt. Und am besten noch das Impreza Child auch noch hochladen.
Und dann das einmal aktivieren. Das Child-Theme ist den Vorteil, dass du Sachen verändern kannst ohne Probleme später zu haben. Es kann auf jeden Fall nicht schaden, das zu machen.
Wenn Du es installiert hast, sagt er „Das ist noch nicht aktiviert.“ Dann gehst Du auch einmal auf „Aktivieren“. Und dann gibt er Dir einen Activation-Code. Also wirklich sehr einfach.
Danach solltest du noch die Add-ons installieren.
Dazu gehören der Header Builder, Visual Composer, WooCommerce, und Slider. Du musst sie aber alle nicht unbedingt installieren.
Ich empfehle als Alternative für diese ganzen Tools einfach mit Elementor zu arbeiten. Es sei denn, du willst die Demos nutzen. Dann kannst du das vordefinierte Setup ruhig nutzen.
Zu den Einstellungen:
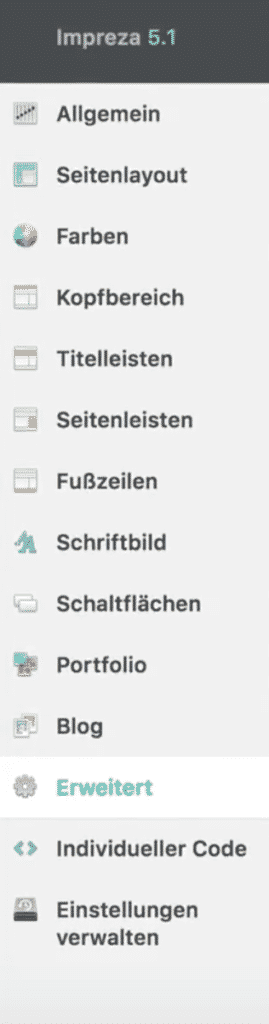
Sie sind recht gut aufgebaut wie im Bild unten zu sehen:
Du hast hier die Auswahl aus:
 Allgemein
Allgemein- Seitenlayout
- Farben
- Kopfbereich
- Titelleisten
- Seitenleisten
- Fußzeilen
- Schriftbild
- Schaltflächen
- Portfolio
- Blog
- Erweitert
- Individueller Code
- Einstellungen verwalten
5 weitere Beispiele:
- Wartungsmodus
- Google Maps Einsbindung
- Layout Boxed oder Full Width
- Header Code Einbindung (Für Google Analytics)
- CSS Anpassungen
Durch die vielen Einstellungsmöglichkeiten bei Impreza kannst du auf einige sonst genutzte Plugins verzichten. Das ist sehr gut für die Geschwindigkeit deiner Seite und gefällt mir wirklich.
TIPP: Im Video gebe ich dir noch mehr Tipps, was du bei den Einstellungen nutzen kannst und ein paar „Best Practices“
Mein Fazit

Für eine einzelne Website ist Impreza einfach nur toll, es hat ein intuitives Layout und Design und gute Einstellungsmöglichkeiten.
Für 59$ bekommst du lebenslange Updates. Mit dazu hast du Premium Add-ons wie Slider Revolution und den Visual Composer. Von der Preis Leistung absolute Spitze.
Doch: Gerade dieser Page Builder ist durch seine Shortcodes und Bedienungsmöglichkeiten nicht die erste Wahl. Hier haben Premium Lösungen wie Elementor oder Thrive Themes / Beaver Builder viel bessere Möglichkeiten.
Für einen Webdesigner, der sehr viele Webseiten baut empfehle ich lieber Lösungen wie Astra oder Generate Press in Verbindung mit Elementor.
Ich hoffe, dir hat mein Beitrag gefallen.
Wenn Du fragen hast, dann schreibe es einfach unten in die Kommentare.
Dann kann ich Dir gerne helfen.
Ansonsten empfehle ich dir noch mein Video zu Impreza anzuschauen. Hier gehe ich noch mehr ins Detail.




 Allgemein
Allgemein